 Freeartists статьи и рецензии о технологиях
Freeartists статьи и рецензии о технологиях
DIV vs. TABLE
В этой статье я хочу рассказать о преимуществе блочной HTML или XHTML верстки над версткой таблицами и привести конкретные примеры блочной верстки самых распространенных моделей web-страниц.
Недостатки табличной верстки
У табличной верстки есть много недостатков. Рассмотрим их по порядку:
- Web-стандарты. Используя табличную верстку невозможно сверстать более или менее серьезный макет, который бы не содержал синтаксических ошибок в коде.
- Семантика. Таблицы были введены в HTML исключительно для облегчения представления табличной информации (прайс лист и т. д.), но поскольку в спецификации HTML 3.2 не было каких-либо других способов позиционирования элементов на странице, тогдашние web-мастера использовали таблицы для разметки страницы на блоки (меню, шапка, подвал и т. д.).
- Нелогичность поведения таблиц. Если вы верстали или верстаете таблицами, то наверняка сталкивались с нелогичностью поведения таблиц в сложных макетах и разных браузерах. Это связано с тем, что таблицы не предназначены для верстки и с тем, что большинство браузеров отрисовывают страницы с табличной версткой в кварк режиме, а этот режим у всех браузеров разный.
- Читабельность кода и редизайн. Вы когда-нибудь пробовали разобраться в коде чужого сайта, сверстанного таблицами — наверное это было нелегко. А внести какие-либо серьезные изменения в дизайн иногда вообще невозможно, легче сверстать все заново.
- Размер кода. В подавляющем большинстве случаев верстка таблицами значительно увеличивает код страницы по сравнению с блочной версткой.
Таким образом, мы выяснили, что табличная верстка это не только вчерашний день, но и много проблем для верстальщика и пользователя.
Кроссбраузерность блочной верстки
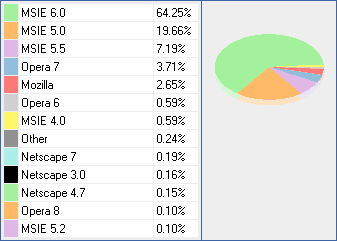
У блочной верстки есть один единственный недостаток — отсутствие полноценной поддержки CSS 2.0 в некоторых браузерах. Но так ли все плохо? По глобальной статистике «Hotlog» на момент написания этой статьи (15.08.2005) ситуация следующая:

Теперь выясним, какие из приведенных в таблице браузеров не поддерживают CSS 2.0. Это: MSIE 4.0 (0,59%); Netscape 3.0 (0,16%); Netscape 4.7 (0,15%). Итого: 0,9%. Немного, не правда ли? Стоит ли думать о 0,9% пользователей старых браузеров, которых с каждым днем становится все меньше, и создавать проблемы себе и нормальным пользователям? Надо также отметить, что не все из оставшихся 99,1% браузеров имеют 100% поддержку CSS 2.0, но с их недостатками можно весьма успешно бороться.
Преимущества блочной верстки
- Соответствие стандартам. Правильная блочная верстка полностью соответствует стандартам HTML и CSS. Это обеспечивает легкое понимание вашего кода теми, кто знаком со стандартами и гарантируемую поддержку в новых версиях браузеров.
- Отделение содержания от представления. Это обеспечивает легко читабельный код и смену дизайна всего сайта простым изменением файла стилей.
- Правильное отображение страниц разными устройствами. Возможность создания разных файлов стилей для разных устройств (КПК, принтер и т. д.) без изменения HTML кода.
- Легкость и логичность верстки. Вы просто берете нужный блок и, используя стили, определяете его размеры, вид и место на странице.
Примеры резиновых блочных версток
Поскольку верстка жестких (не тянущихся) макетов блочной версткой не представляет какой-либо сложности, то мы будем рассматривать примеры только резиновой верстки.
Сразу отмечу, что для соответствия стандартам и избежания проблем с браузерами семейства Internet Explorer, обязательно использовать правильный DOCTYPE (тег, объявляющий версию и тип языка разметки). Вот несколько примеров:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">— HTML версии 4.01 переходный.<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">— HTML версии 4.01 строгий.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">— XHTML версии 1.0 строгий.
Вы можете использовать тот стандарт, который вам подходит. Это не повлияет на качество верстки, а я в своих примерах буду использовать XHTML 1.0.
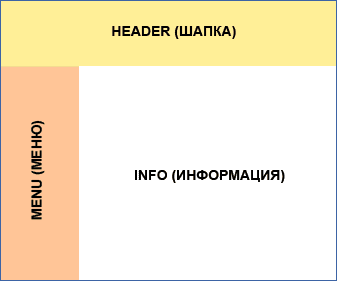
Буква «Г»
Одна из стандартных схем расположения элементов на странице и самая простая в верстке.

Сразу договоримся, как должны вести себя блоки в этой верстке:
- Header (шапка). Тянется по горизонтали, но не менее 600 px, высота 150 px.
- Menu (меню). Тянется по вертикали и всегда такой же высоты, как блок info, ширина 250 px.
- Info (информация). Тянется по вертикали и горизонтали, но не уже 350 px.
Подготовим XHTML код нашей страницы:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <head> <title>Пример</title> </head> <body> <div id="header">HEADER (шапка)</div> <div id="menu">MENU (меню)</div> <div id="info">INFO (информация)</div> </body> </html>
Смотрим, что получилось.
Теперь напишем стили для блоков:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Пример</title>
<style type="text/css">
html,body{
margin:0;
padding:0
}
/* убираем отступ у тега body */
#header{
height:150px;
min-width:600px;
background:#FFEF97
}
/* высота 150 px, минимальная ширина 600 px, цвет фона */
#menu{
width:250px;
float:left;
background:#FFC597
}
/* ширина 250 px, этот блок обтекает с левой стороны
следующий блок, цвет фона */
#info{
min-width:350px;
margin-left:250px
}
/* минимальная ширина 350 px, отступ слева 250 px */
</style>
</head>
<body>
<div id="header">HEADER (шапка)</div>
<div id="menu">MENU (меню)</div>
<div id="info">INFO (информация)</div>
</body>
</html>
Смотрим, что получилось.
Вот в принципе и все. Но мы столкнулись с несколькими проблемами. Будем решать их последовательно:
- Браузеры семейства Internet Explorer 6 не понимают свойство CSS
min-width, которое задает минимальный размер блочного элемента. Решается это следующим CSS хаком — следует создать еще один контейнер, в который поместить все содержимое тега body, и написать для него следующие стили —{width: expression(((document.documentElement.clientWidth || document.body.clientWidth) < 600)? "600px" : "100%")}. - Блок MENU не тянется по вертикали, занимая все оставшееся пространство, а растягивается контентом. Решить в лоб эту проблему нельзя, но можно создать видимость решения. Для этого следует создать изображение такого же цвета, что и цвет фона меню, и такого же размера по горизонтали. Задать его в качестве фона тега body и заставить размножаться фоновое изображение только по вертикали —
html,body{margin:0; padding:0; background:url(bg-menu.gif); background-repeat:repeat-y}.
Смотрим, что получилось.
Описание глюков
Для избежания появления нежелательных отступов между блоками MENU и INFO в браузерах семейства Internet Explorer не задавайте вертикальные размеры этим блокам.
О прелестях CSS
Изменив свойства float:left блока MENU на float:right и margin-left:250px блока INFO на margin-right:250px и добавив свойство background-position:right тегу body, получим вместо левого меню правое.
Смотрим, что получилось.
Кроссбраузерность
IE 5+; Opera 6+; Mozilla 1.3+; FF 1+.
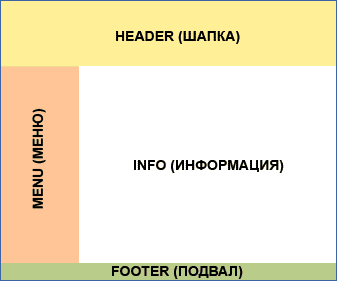
Буква «С»
Такая же верстка, как и в предыдущем примере, только с footer (подвал).

Описание поведения блоков
- Header (шапка). Тянется по горизонтали, но не менее 600 px, высота 150 px.
- Menu (меню). Тянется по вертикали и всегда такой же высоты, как блок info, ширина 250 px.
- Info (информация). Тянется по вертикали и горизонтали, но не уже 350 px.
- Footer (подвал). Всегда находится под блоками info и menu, тянется по горизонтали, но не менее 600 px.
Возьмем код предыдущего примера и добавим в него блок footer:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Пример</title>
<style type="text/css">
html,body{
margin:0;
padding:0;
background:url(bg-menu.gif);
background-repeat:repeat-y
}
/* убираем отступ у тега body,
задаем фоновое изображение, размножающееся по вертикали */
#header{
height:150px;
min-width:600px;
background:#FFEF97
}
/* высота 150 px, минимальная ширина 600 px, цвет фона */
#menu{
width:250px;
float:left;
background:#FFC597
}
/* ширина 250 px, этот блок обтекает с левой стороны
следующий блок, цвет фона */
#info{
min-width:350px;
margin-left:250px
}
/* минимальная ширина 350 px, отступ слева 250 px */
#body{
width: expression(((document.documentElement.clientWidth
|| document.body.clientWidth) < 600)?
"600px" : "100%")
}
</style>
</head>
<body>
<div id="body">
<div id="header">HEADER (шапка)</div>
<div id="menu">MENU (меню)</div>
<div id="info">INFO (информация)</div>
<div id="footer">FOOTER (подвал)</div>
</div>
</body>
</html>
Опишем стили для блока footer — #footer{height:20px;min-width:600px;background:#B9CC8A;clear:both}. Где clear:both — прекращение обтекания. Перенесем свойства background:url(bg-menu.gif);background-repeat:repeat-y тега body блоку body.
Смотрим, что получилось.
Кроссбраузерность
IE 5+; Opera 6+; Mozilla 1.3+; FF 1+.
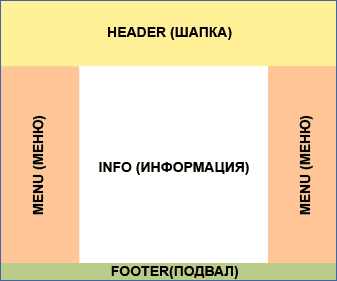
Буква «О»
Такая же верстка, как и в предыдущем примере, только с двумя меню (правым и левым).

Описание поведения блоков
- Header (шапка). Тянется по горизонтали, но не менее 800 px, высота 150 px.
- Menu (меню) правое и левое. Тянется по вертикали и всегда такой же высоты, как блок info, ширина 250 px.
- Info (информация). Тянется по вертикали и горизонтали, но не уже 350 px.
- Footer (подвал). Всегда находится под блоками info и menu, тянется по горизонтали, но не менее 800 px.
Возьмем код предыдущего примера и добавим в него три новых блока. Первый — для задания фона правому меню, и еще два — внутрь блока info. Первый внутренний блок будет правым меню, а второй будет заменять блок info.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Пример</title>
<style type="text/css">
html,body{
margin:0;
padding:0
}
/* убираем отступ у тега body */
#header{
height:150px;
min-width:800px;
background:#FFEF97
}
/* высота 150 px, минимальная ширина 800 px, цвет фона */
#menu{
width:250px;
float:left;
background:#FFC597
}
/* ширина 250 px, этот блок обтекает с левой стороны
следующий блок, цвет фона */
#info{
min-width:550px;
margin-left:250px
}
/* минимальная ширина 550 px, отступ слева 250 px */
#body{
background:url(bg-menu.gif);
background-repeat:repeat-y;
width: expression(((document.documentElement.clientWidth ||
document.body.clientWidth) < 800)? "800px" : "100%")}
/* задаем фоновое изображение, размножающееся по вертикали,
css хак для Internet Explorer, имитация свойства min-width */
#footer{
height:20px;
min-width:800px;
background:#B9CC8A;
clear:both
}
/* высота 20 px, минимальная ширина 800 px,
цвет фона, прекращение обтекания */
</style>
</head>
<body>
<div id="body">
<div id="body_2">
<div id="header">HEADER (шапка)</div>
<div id="menu">MENU (меню)</div>
<div id="info">
<div id="right_menu">MENU (меню)</div>
<div id="info_int">INFO (информация)</div>
</div>
<div id="footer">FOOTER (подвал)</div>
</div>
</div>
</body>
</html>
Смотрим, что получилось.
Теперь опишем стили для новых блоков и подкорректируем для старых. Блоку body_2 добавим фон и определим позицию фона справа, определим минимальную ширину — background:url(bg-menu.gif); background-repeat:repeat-y; background-position:right; min-width:800px. Блок right_menu должен обтекать блок info_int справа — float:right;width:250px;background:#FFC597. Поставим блоку info_int отступ справа, чтобы при переполнении он не налезал на блок right_menu — margin-right:250px.
Смотрим, что получилось.
Кроссбраузерность
IE 5+; Opera 6+; Mozilla 1.3+; FF 1+.
Выравнивание блоков по центру
Переходя на блочную верстку, верстальщики сталкиваются с проблемой выравнивания блоков по центру. Тут все очень просто. Единственное условие: верстальщик должен точно знать размер блока в любых предусмотренных CSS единицах измерения. Для того, чтобы выровнять блок по центру экрана, надо определить для него следующие стили — position:absolute;left:50%;margin-left:−половина ширины выравниваемого блока.
Пример
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Пример</title>
<style type="text/css">
#center{
width:200px;
height:200px;
background:#f00;
position:absolute;
left:50%;
top:50%;
margin-left:-100px;
margin-top:-100px
}
/*
ширина 200 px, высота 200 px, фон,
абсолютное позиционирование,
подвинуть блок вправо на 50 %,
подвинуть блок вниз на 50 %,
отступ слева -100 px, отступ сверху -100 px
*/
</style>
</head>
<body>
<div id="center">CENTER</div>
</body>
</html>
Смотрим, что получилось.
Для того, чтобы отцентрировать блок внутри контейнера, следует заменить CSS свойство position:absolute на position:relative.
Второй вариант горизонтального выравнивания по центру внутри контейнера это использование margin:auto.
Кроссбраузерность
IE 5+; Opera 6+; Mozilla 1.3+; FF 1+.
гут
6 ноября 2008, 16:04Великолепная статья, решила мои проблемы,
15 ноября 2008, 16:41спасибо.
Ты просто Бог!!!
Статья старинная, но я только что наткнулся на нее!!!
Это просто гениальное решение табличной проблемы при выводе большого контента — пока не загрузится последний тег table IE ничего не показывает!!!!
УРА!!!
18 ноября 2008, 0:23Web-стандарты. Используя табличную верстку невозможно сверстать более или менее серьезный макет, который бы не содержал синтаксических ошибок в коде.
24 ноября 2008, 13:06—————————————
очень спорное утверждение с чего ты это взял? таблицы вполне удовлетворяют всем стандартам
а использовать css хаки, это нормально :)
24 ноября 2008, 13:30Надо же лежала себе статья 3 года !! никого не трогала, а тут столько комментов за последний месяц — не один я заинтересовался блочной версткой.
Я стал читать про это потому что не понимаю ее и ни черта не работает что сделали эти дизайнеры…
Таблицы конечно и проще и понятнее и работают лучше.
25 ноября 2008, 14:08Классная статья. Блочная верстка отличная альтернатива табличной. Сейчас можно и не париться о закрытии тегов таблиц при использовании . Описал с координатами в пхп и внужное место всунул, и не надо судорожно искать где что не закрыл
27 ноября 2008, 17:18супер гут
1 декабря 2008, 18:14Имхо читать эту статью опасно.
Мне пришлось переделывать, и в следующий
раз я взял за основу:
http://blog.html.it/layoutgala/LayoutGala01.html
Они обошлись без margin-left у info.
4 декабря 2008, 15:07=Они обошлись без margin-left у info.=
Эт я прогнал. Не обошлись.
Зато в LayoutGala (остановился на LG13) центральная часть физически находится ДО левой и правой. Это важно для тех, у кого медленный интернет, а также для поисковиков. Чем дальше слово в странице, тем ниже ранк. Я думаю, этим же макаром можно выдвинуть INFO не только вперёд LEFT/RIGHT, но даже и вперёд шапки.
Что плохо в LayoutGala, ей тяжело поставить min-width в IE6, а без min-width в IE6 она начинает плохо выглядеть. Я пробовал и JavaScript expression (вот как здесь), и трёхдивовый вариант (http://bolknote.ru/2007/11/06/~1455). Так вот, с LayoutGala они НЕ работают. Раскладка ломается. У меня заработал только пятидивовый вариант: http://xhtml.ru/2006/06/04/min-width/
Если в пятидивовом варианте ломается раскладка, попробуйте добавить «position : relative;» в стиль #content.
Это заклинание делает DIV содержащим блоком, т. е. чтобы проценты в размерах расчитывались относительно min-width коробки.
Удачи!
8 декабря 2008, 13:45CSS хаки для Internet Explorer лучше подключать отдельным CSS, используя условные комментарии. Подробнее про условные комментарии.
14 декабря 2008, 12:10Доступно и полезно.
17 декабря 2008, 14:16Но у меня следующий вопрос: а как правильно оформить ссылки в контент из другого дока? И чтоб только контент менялся.
Видимо, вы имеет ввиду фреймы. Если да, то почитайте про них, но я вам не советую их использовать.
17 декабря 2008, 19:35Получается, что я не могу построить структуру аналогичную фреймовой на DIV-ах? Даже с использованием ID?
18 декабря 2008, 14:39Можете, например, с помощью AJAX.
18 декабря 2008, 19:48Спасибо, действительно нашел эффективное решение проблемы по ссылке
22 декабря 2008, 15:46http://garage.pimentech.net/scripts_doc_ajax_frames/
Работает как надо
Автор, проверяй «то что получилось».
16 февраля 2009, 17:02СПС, только после этой статьи врубился в блочную верстку…
22 марта 2009, 20:26как считаете, имеет ли смысл делать дивововую верстку для создания подобного сайта?
http://www.freepeople.com/
или лучше остановиться на таблицах
9 апреля 2009, 4:34Семантическая разметка имеет смысл для любого сайта.
10 апреля 2009, 10:07«Блок MENU не тянется по вертикали, занимая все оставшееся пространство, а растягивается контентом. Решить в лоб эту проблему нельзя, но можно создать видимость решения. Для этого следует создать изображение такого же цвета, что и цвет фона меню, и такого же размерБлок MENU не тянется по вертикали, занимая все оставшееся пространство, а растягивается контентом. Решить в лоб эту проблему нельзя, но можно создать видимость решения. Для этого следует создать изображение такого же цвета, что и цвет фона меню, и такого же размера по горизонтали. Задать его в качестве фона тега body и заставить размножаться фоновое изображение только по вертикали — html,body{margin:0; padding:0; background:url(bg-menu.gif); background-repeat:repeat-y}.а по горизонтали. Задать его в качестве фона тега body и заставить размножаться фоновое изображение только по вертикали — html,body{margin:0; padding:0; background:url(bg-menu.gif); background-repeat:repeat-y}.»
15 апреля 2009, 23:43Почему нельзя просто указать
#menu{
width:250px;
height:650px;
float:left;
background:#FFC597
}
Можно, но он не будет визуально тянуться на 100% высоты.
16 апреля 2009, 11:47отлично! хоть статья и давно написана, но для актуальна!
18 апреля 2009, 17:36таблицами я вам черта лысого сверстаю.
20 апреля 2009, 21:32Будет выглядеть так как надо в любом браузере.. А вот с CSS не могу сделать обычный трехполосный сайт с фиксированными по ширине левой и правой колонке и резиновой средней, да так чтоб в любом браузере адекватно было.
все примеры в IE7 при изменении масштаба просмотра отображаются через жопу! посмотрите на зенгарден или хотябы на яндек что такое ризиновый сайт.
22 апреля 2009, 15:36Во-первых, в IE7 все отлично, а, во-вторых, эта статья была написана в 2005 году, задолго до появления IE7.
22 апреля 2009, 18:39Спасибо! DOCTYPE решил проблему с шириной блоков в ie!
3 мая 2009, 13:14Спасибо. Долго тупил, не мог понять как выравнять в диве по центру в Опере.
5 мая 2009, 22:19Спасибо за хорошую, внятную статью.
12 мая 2009, 11:36Отличная статья!! спасибо огромное+)
25 мая 2009, 6:22Все относительно, кучу лет верстали таблицами а тут вдруг они стали не пригодны для верстки. Посмотрите на сайты в ТОПах. Какой процент сверстан таблицами, а какой дивной версткой. Лично я за смешанную верстку. Мне не понятно, зачем из блоков делать таблицы, когда уже есть готовые или быстрее хакать, чем верстать таблицами. И еще оч мне нравится, когда открываешь сайт и ловишь дивные блоки по всему монитору. Я думаю, что это изврат. Просто людям скучно и они выдумывают двадцати колесные велосипеды. Еще есть верстка спанами, сеточная верстка и еще куча бредней. При грамотном подходе и таблицы грузятся быстро и контент в нужном месте и каскадные таблицы не километровые. Эт лично мое мнение! Статья полезная однозначно! Верстайте валидно и как вам удобно!
3 июня 2009, 18:47Статья нормальная. Но от таблиц не откажусь, так как некоторое делать дивами просто извращение…
5 июня 2009, 17:02Отличная статья, много стало понятно! Спасиб!
17 июня 2009, 14:08Даже смешно читать некоторые комменты.
17 июня 2009, 14:25На дворе 2009, а люди живут 1996м.
Полностью не получится отказатся от таблиц! опять же те же прайсы =)
делать 1000 div для этого =) не думаю что это круто…
К тому же такие мошные сайты как
ru.wikipedia.org
используют таблицы во всю, и отлично проходят валидацию…
Вообщем кому что удобнее…
22 июня 2009, 21:31Таблицы в HTML используются для вертки табличных данных. Никто не просит вас верстать таблицы дивами.
22 июня 2009, 23:19Постоянно пользуюсь и таблицами и DIV’ами. Все зависит от ситуации. А по поводу валидации — вообще отдельная тема. Многие поп-сайты — ни в какую не проходят W3C.
5 июля 2009, 21:26С точки зрения W3C табличной верстки НЕ СУЩЕСТВУЕТ И НИКОГДЛА НЕ СУЩЕСТВОВАЛО!
Это тоже своеобразный хак, которым верстальщики воспользовались когда появилась возможность спрятать границы.
Хорошая статья.
17 августа 2009, 9:56Автор спасибо.
Как же мне надоело, что люди называют блочную верстку «дивной». В блочной верстке — все меню выполняются ol’ами.
Исключительно дивами (или еще хуже — спанами) верстают те, кто не смог понять смысла перехода с таблиц на блоки.
Вот про таких сказано: «Суть проблемы — недостаточное знание стандартов W3C или, что наиболее часто, начисто отшибленное табличной вёрсткой мышление. Что более печально, так это то, что такие же мастера и гуру табличной верстки предлагают совершенно невообразимые решения»
2 сентября 2009, 23:54Sq.Piglet
5 сентября 2009, 1:15Спасибо за статью! Пришел по ссылке здесь описано все доступно и просто, оказывается
даже проще чем таблицами!
Новое буду буду делать блоками :)
Классная статья! Автору благодарность.
18 сентября 2009, 3:33Респект автору, я скопировала вашу статью для более глубокого изучения.
12 ноября 2009, 19:46Автору благодарность.
1 декабря 2009, 18:58Наконецто про дивы написано доступным языком, хоть и 4 года назад.
Вооюще интересно — проволяться статье 3 года и вдруг столько коментов :)
(Поисковая оптимизация рулит)))
Было еще больше, но они потерялись после переезда на новый движек ).
1 декабря 2009, 22:03Спасибо. Доступно, с примерами.
4 декабря 2009, 13:10Супер, таблиці просто ніякі в порівнянні з дівами.
28 декабря 2009, 2:01Починаю робити новий сайт…
А можно ли в шаблон «Г» сделать аналогом таблицы? Например если в header написать длинное слово без пробелов и уменьшить окно браузера, то info сужается под окно браузера, а должно быть равно header. Див почему-то неправильно подстраивается под окно браузера(лишний контент выезжает за пределы дива), а таблица разумно подстраивается под контент. Ставлю для дива display:table;width:100% и справедливость восстанавливается, но это не работает в IE6,7.
31 декабря 2009, 10:59min-width и аналогичный хак для IE вам в помощь.
31 декабря 2009, 11:58Дизайн резиновый, я не знаю сколько в пикселях занимает текст в header (его ширина меняется даже после загрузки страницы) и хочу автоматически растягивать info по нему.
Ставлю в процентах, но не работает.
тут_очень_длинное_слово_без_пробелов
Уменьшаем окно браузера и текст вылазит за границы дива.
31 декабря 2009, 12:35Если же я знаю размер текста, например 800px, и пишу min-width:800px, то тогда да, работает.
Есть вариант найти самый широкий элемент из всех сжимаемых и по нему присваивать min-width всем остальным при загрузке. А при изменении ширины — с помощью javascript подгонять её всем остальным. Но это что-то уж слишком замудрёное. display:table прекрасно справляется с этим всем, но жаль не работает в ie6 и ie7. На таблице всё работает просто прекрасно, но с дивами одни глюки и хаки кругом.
Ставьте: {min-width:1000px;max-width:1400px;overflow:hidden}. Или, что-то в этом роде. Посмотрите, как сверстан этот сайт.
31 декабря 2009, 14:57Хотя наверное правильней будет задать min-width для хедера, инфо и футера под экран 1024х768, а дальше уже пускай автоматически расширяется.
Див не привязан одновременно и к контенту и к монитору как таблица с width=100%, поэтому тут видимо только display:table либо javascript.
На этом сайте горизонтальная прокрутка шириной с четверть страницы на мониторе 1024×768. И создалась она благодаря той проблеме, которую мы обсуждаем — текст вылез за границы дива.
1 января 2010, 6:41Благодаря этой статье я узнал о работе с DIV, это мне очень помогло как для начала, спасибо автору
4 марта 2010, 18:27Здравствуйте! =)
Всё это прекрасно и верно.
Но ещё хочется растянуть дизайн блоками по вертикали. Ломаю голову, как это сделать без таблиц? Подскажете куда копать?
11 августа 2010, 20:31Копайте в сторону повторяющегося по вертикали фона.
11 августа 2010, 20:48А теперь представим что контент содержит широкую таблицу и воткнем в div#info
asdlkafsdj;fhsdajfhasdjgasdgha…
смотрим что получилось
1 ноября 2010, 22:43я обычно делаю контейнер для резиновых сайтов так:
body {min-width:900px}
-хорошая тянучесть боди и содержимого, а для ie6 и ниже табличный хак
КОНТЕНТ
я просто считаю, что те, кто усложняет мою работу, используя IE6 не заслуживают, чтобы их страницы грузились так же быстро, как и у нормальных людей, ставьте себе уже мозиллу или оперу!!!!…
по крайней мере данный хак в разы лучше чем предложенный javascript hack:
{width: expression(((document.documentElement.clientWidth || document.body.clientWidth) < 600)? "600px" : "100%")}
ведь при использовании онного страница противно скачет при растягивании, лучше уж чуть большая по времени загрузка, ведь в итоге — это всего лишь IE6, никто не ожидает от него сверх быстрой работы,… я надеюсь
9 декабря 2010, 22:15шайтан система, стерла html’ную часть записи
еще разок:
контент
body{min-width:900px;max-width:1200px}
9 декабря 2010, 22:17в общем вот так… пришлось все < заменить на (, а все > на )
(!—[if lt IE 7])
(table cellspacing=»0″ style=»width:100%;»)(tr)(td)(table cellspacing=»0″ style=»margin:0px auto»)<td width="1200")
(![ENDIF]—)
контент
(!—[if lt IE 7])
(img src="i/p.gif" height="1" width="900")
(/td)(/tr)(/table)
(/td)(/tr)(/table)
(![ENDIF]—)
body{min-width:900px;max-width:1200px}
9 декабря 2010, 22:19Блин, автор, круто!
11 декабря 2010, 21:59Так доступно, что нереально.
Спасибо.
И дивы и таблицы — хорошо, когда к месту.
8 марта 2011, 8:52Недавно столкнулся с таким приколом: прикручиваю блоговый движок к Джумле.
Джумла чуть меньше чем полностью сделана на дивах, а движок на таблицах.
Такая задница получается при попытке подверстать и поправить стили.. Просто ужос!
Да, кстати, очень глупо выглядят подряд несколько таблиц в которых по одной строке и одной колонке =)))
Да, время течет — статья актуализируется. Здорово. Спасибо, тов. автор! И меня статья порадовала. Столько лет себя пытался заставить въехать в «блоки». :)
2 апреля 2011, 17:38спасибо за статью.
27 апреля 2011, 23:11Спасибо Большое!!!))
1 августа 2011, 16:43При такой верстке всё хорошо до тех пор, пока не вставишь в INFO какой-нибудь блок с clear: both; вот там то и съезжает все.
Действительно правильные макеты тут: blog.html.it/layoutgala/
12 сентября 2011, 23:18>Nik
5 апреля 2012, 7:59Даже смешно читать некоторые комменты.
На дворе 2012, а оказывается люди верстали и в 2009.
;-)
=) лучше бы и не натыкался никогда на эту страничку, блочная верстка по такой модели довольно удобна и красива, и код красивый, пока, как Владислав и сказал — не вставишь clear:both куда-нибудь, но тут еще ладно, дальше больше, если от этого можно отказаться, одновременно отказавшись от float’элементов в контентной части, то от багов в связи с различным контентом уже никак не отвязаться, сверстал огромный проект на такой верстке, а потом понеслось, один из блоков контента имел отрицательные маргины — результат — контент уполз под левую колонку, другой блок имел абсолютный блок выезжающий на пару пикселей на разделитель — результат, центральные блок съехал под левую колонку, далее контент по ширине выехал за свои границы — результат — контент съехал под левую колонку) и все это получалось последовательно, раз за разом, т.е. изначально все круто, проект закрыт, через месяц идет жалоба, пофиксил, через неделю еще одна… жуть в общем
11 апреля 2012, 16:362->IvanX
Ну, Все, что Вы описали, в большинстве связанно с вашими ручками, вправляйте…
8 мая 2012, 22:56Пока CSS было подпоркой для HTML было терпимо.
15 октября 2013, 10:21Но как CSS стало основным орудием пролетариата, настал полный пупец!
Изначально его разрабатывали люди не имеющие представление о верстке, а еще мне кажется что они подрабатывали врагами народа!
Задача предельно простая координаты и размеры блоков и их сопряжение (растягивание и связка). Половина не сделано, а то, что сделано, работает хрен знает как, полное отсутствие логики и совместимости.
Вместо 3 (трех!) строк кода приходится писать три страницы и не какой гарантии, что через год это вообще будет загружаться!
Табличная верста это конечно не подарок, но CSS это полная жопа!
Не столько версткой занимаешься, сколько хаками!